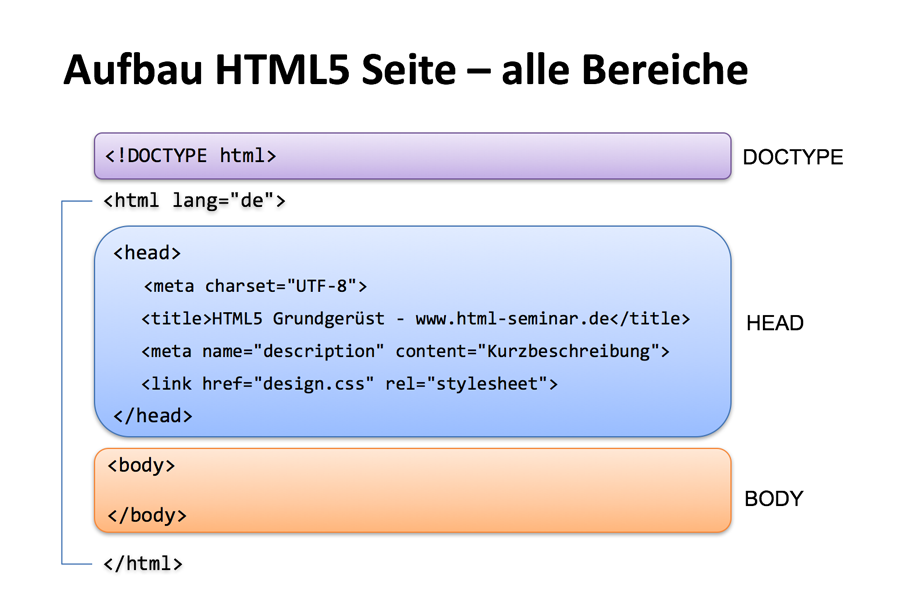
Das HTML-Grundgerüst wird in den meisten Fällen nur per Copy&Paste übernommen. Viele IDEs (integrierte Entwicklungsumgebung) bieten die Möglichkeit, ein Grundgerüst als Snippet (Codeschnipsel) schnell und einfach einzufügen.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Titel</title>
</head>
<body>
</body>
</html>
Weitere Informationen zum HTML-Grundgerüst
Heute geht es aber darum, das Grundgerüst zu verstehen und die Struktur zu erkennen.

| Element | Beschreibung |
| <!DOCTYPE html> | Der Doctype informiert den Browser mit welcher HTML-Version das Dokument zu dekodieren ist. Die Angabe html steht für den Standard HTML5 (aktuelle HTML-Version) Doctype bei selfhtml |
| <html lang=“de“>…</html> | Das html-Element umschließt das gesamte Dokument. Die Struktur eines HTML-Dokumentes kann wie ein Baum dargestellt werden. Ausgangspunkt für diese Struktur ist immer das HTML-Element, weswegen man auch vom Wurzelelement (eng. root element) spricht. |
| <head>…</head> | Das Head-Element enthält Metainformationen zur jeweiligen HTML-Seite. |
| <title>…</title> | Obwohl der title nicht auf der eigentlichen Webseite ausgegeben wird, erscheint er an vielen Stellen. Z. B. im Tab des Browsers. Ein Title-Element gehört zwingend zu einem validen HTML-Dokument. |
Und damit sind wir schon mitten drin im HTML-Seiten erstellen. Doch damit wir unsere erste eigene Seite anlegen können, brauchen wir erst mal einen entsprechenden Editor.